Tente reunir o máximo de informações possível sobre seus clientes para usá-las na personalização. Embora algumas empresas solicitem apenas dois campos – nome e e-mail – nos formulários de registro ou assinatura, outras exigem muito mais. Formulários grandes podem desencorajar os usuários, mas dividi-los em várias etapas pode fazer com que pareçam mais simples e fáceis de preencher. Neste artigo, discutiremos como faça um formulário de várias etapas eficaz.
O que são formulários de várias etapas e por que funcionam
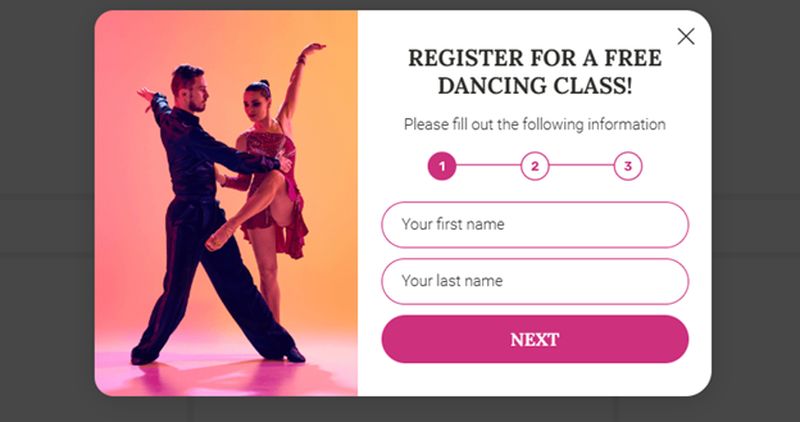
Um formulário de inscrição padrão consiste em uma única janela com campos para preencher e um botão de confirmação. Um formulário de várias etapas, por outro lado, possui várias janelas que se abrem uma após a outra. Ele pode ser configurado para que os usuários possam navegar para frente e para trás ou avançar somente após preencher os campos obrigatórios.
Os formulários de várias etapas são úteis para gerenciar tarefas complexas, como registros, reservas, pesquisas e envios de dados detalhados. Eles mostram uma taxa de conversão 86% melhor do que os formulários normais. Veja por que eles são uma escolha inteligente para as empresas simplificarem as interações dos usuários e coletarem insights acionáveis:
- Melhor envolvimento do usuário: segmentar formulários em etapas fáceis de entender reduz a sobrecarga cognitiva, incentivando os usuários a permanecerem engajados até a conclusão.
- Usabilidade simplificada: os indicadores de progresso oferecem um guia visual claro, ajudando os usuários a entender quanto resta do processo, o que promove uma jornada mais tranquila.
- Taxas de conclusão mais altas: simplificar a navegação e dividir formulários longos aumenta a probabilidade de os usuários concluírem a tarefa sem se sentirem sobrecarregados.
- Relevância Contextual com Lógica Condicional: Os formulários de várias etapas são ajustados dinamicamente com base nas respostas do usuário, garantindo que cada interação seja personalizada e eficiente.
- Oportunidades de conversão aprimoradas: ao minimizar o atrito e proporcionar uma experiência perfeita, os formulários de várias etapas geram taxas de envio mais altas, apoiando, em última análise, a coleta de dados e os esforços de geração de leads.
Tipos de formulários que prosperam em um formato de várias etapas
Embora os formulários de etapa única tenham seu lugar, os formulários de várias etapas são particularmente eficazes para tarefas que exigem coleta de dados mais detalhada. É aqui que eles brilham:
- Formulários de inscrição
 Veja o processo de inscrição em um boletim informativo, por exemplo. Um formulário de registro em várias etapas pode atingir dois objetivos simultaneamente: agilizar a experiência do usuário e coletar dados adicionais para criar boletins informativos adaptados às preferências do seu público.
Veja o processo de inscrição em um boletim informativo, por exemplo. Um formulário de registro em várias etapas pode atingir dois objetivos simultaneamente: agilizar a experiência do usuário e coletar dados adicionais para criar boletins informativos adaptados às preferências do seu público. - Formulários de geração de leads
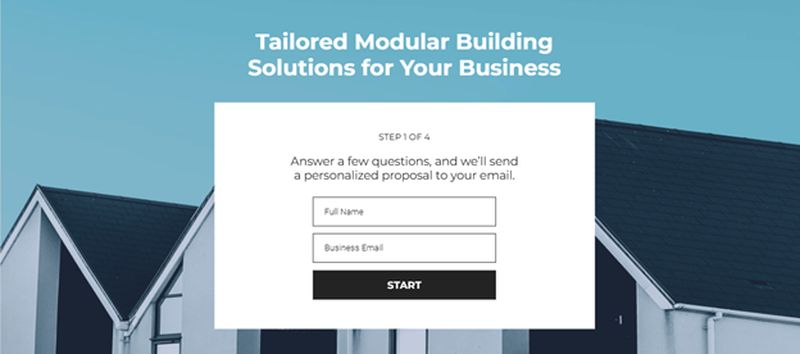
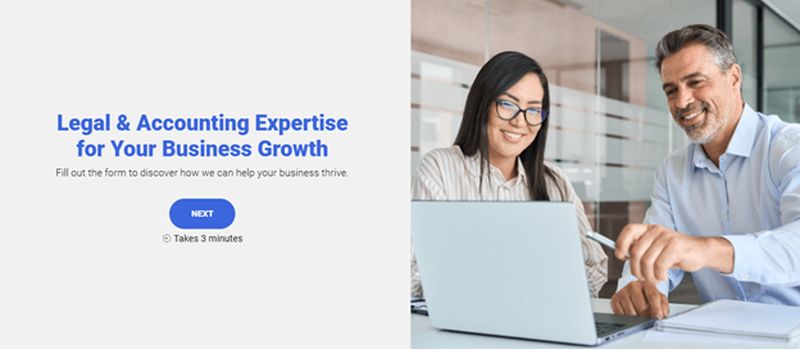
 Os formulários de várias etapas são ótimos para capturar informações detalhadas sobre clientes em potencial sem sobrecarregá-los. Com base nesses dados, as empresas podem segmentar leads de forma mais eficaz e identificar aqueles com maior probabilidade de se converterem em clientes fiéis.
Os formulários de várias etapas são ótimos para capturar informações detalhadas sobre clientes em potencial sem sobrecarregá-los. Com base nesses dados, as empresas podem segmentar leads de forma mais eficaz e identificar aqueles com maior probabilidade de se converterem em clientes fiéis. - Pesquisas e formulários de feedback
 O número de perguntas em uma pesquisa ou formulário de feedback pode variar, mas pesquisas indicam que 5 a 15 perguntas geralmente atingem o equilíbrio certo para insights acionáveis. Dividir essas questões em etapas lógicas torna o processo menos assustador, incentivando taxas de conclusão mais altas e uma coleta de dados mais rica.
O número de perguntas em uma pesquisa ou formulário de feedback pode variar, mas pesquisas indicam que 5 a 15 perguntas geralmente atingem o equilíbrio certo para insights acionáveis. Dividir essas questões em etapas lógicas torna o processo menos assustador, incentivando taxas de conclusão mais altas e uma coleta de dados mais rica. - Formulários de pré-encomenda
 Ao coletar encomendas, um formulário de várias etapas oferece uma abordagem estruturada e resistente a erros. Ao permitir que os usuários validem suas entradas em cada etapa, esses formulários reduzem erros e garantem que todos os campos críticos sejam preenchidos, proporcionando uma experiência mais tranquila tanto para o usuário quanto para a empresa.
Ao coletar encomendas, um formulário de várias etapas oferece uma abordagem estruturada e resistente a erros. Ao permitir que os usuários validem suas entradas em cada etapa, esses formulários reduzem erros e garantem que todos os campos críticos sejam preenchidos, proporcionando uma experiência mais tranquila tanto para o usuário quanto para a empresa.
Dicas para otimizar formulários de várias etapas para obter melhores taxas de conversão
1. Use indicadores de progresso claros
Um formulário de várias etapas bem-sucedido depende de um acompanhamento eficaz do progresso. Os usuários gostam de saber até onde chegaram e quanto resta. Ferramentas como barras de progresso ou indicadores de etapas na parte superior do formulário são excelentes para fornecer essa clareza.
Em alguns criadores de formulários, os indicadores de progresso são incluídos por padrão e podem ser personalizados para atender às suas necessidades. Por exemplo, em vez de uma barra de progresso padrão, você pode incorporar páginas de pontos de verificação que exibem marcos, ajudando os usuários a se sentirem realizados em cada estágio.
2. Atribua uma tarefa por etapa
Dividir os formulários em etapas lógicas garante que os usuários permaneçam concentrados. Agrupe campos relacionados em seções separadas — por exemplo, uma etapa para detalhes pessoais, outra para informações de contato e assim por diante.
Cada seção deve servir a um propósito claro, com etapas concisas contendo no máximo cinco a sete campos. Adicionar cabeçalhos para rotular cada etapa pode aumentar ainda mais a clareza e agilizar a experiência do usuário.
3. Forneça dicas e instruções
Adicionar contexto e instruções torna os formulários mais fáceis de entender e preencher. Breves explicações no início de cada etapa podem ajudar os usuários a entender por que informações específicas são necessárias e como preencher os campos com precisão.
Por exemplo, ao solicitar um endereço, inclua uma observação como: “Forneça o endereço onde você deseja que seus itens sejam entregues”. Orientações simples, porém informativas, como essa incentivam os usuários a permanecerem engajados e evitam confusão.
4. Projete telas eficazes de confirmação e erro
A impressão final que seu formulário deixa é tão importante quanto a primeira. Uma tela de confirmação bem elaborada garante aos usuários que seu envio foi bem-sucedido. Use linguagem amigável, dicas visuais como uma marca de seleção verde e CTAs como “Ver sua conta” ou “Retornar à página inicial” para orientar os usuários de maneira integrada.
As telas de erro devem ser igualmente cuidadosas. Forneça feedback específico sobre o que deu errado e etapas práticas para corrigi-lo. Um tom de apoio, combinado com opções como o botão “Tentar novamente” ou sugestões de solução de problemas, pode reduzir a frustração e manter a confiança.
5. Priorize a usabilidade móvel
Dada a prevalência de usuários móveis, é essencial tornar seus formulários de várias etapas compatíveis com dispositivos móveis. Certifique-se de que os campos e botões do formulário sejam grandes o suficiente para serem tocados facilmente e use o empilhamento vertical para eliminar a rolagem horizontal.
Para otimizar ainda mais o espaço, desative elementos desnecessários, como imagens ou vídeos grandes. Esses ajustes melhoram a acessibilidade e criam uma experiência mais tranquila para usuários em telas menores.
Ao incorporar essas práticas em seus formulários de várias etapas, você criará uma experiência amigável que gera melhor engajamento e taxas de conclusão mais altas.
Crédito da imagem em destaque: Glenn Carstens-Peters/Unsplash